風が泣いている、雲も奔ってやがる、……そろそろか(訳:Cocos Code IDEが出たのでcocos2d-JSを試します)
「時の流れというものは従来より混沌とし闇に覆われている。しかし、だからこそ人はその中に光を見い出すのだ」
学生時代からずっとWindows使いだったのだけど、ここ1年くらいですっかりりんご色に染まってしまいました、はるniです。どうもよろしく!
今、スマホアプリ開発というとiPhone対応を考えるとMacを使っていた方が良さそうな感じになっちゃってるけれど、決してWindows心を忘れたわけじゃないよ! だってずっとWindowsと一緒に生きてきたんだから……!
というわけでVMWareを使ってiMacにWindows7を入れた!
正直に言うと請けております案件の関係でWindowsが必要で、Bootcampしてたのだけど切り替え面倒だよおおお!ってなってVMWareに切り替えたのです。はるniの端末だとちょっと動作が重いような気がするのだけれど、一回一回切り替えるよりはずっと楽。頻繁に使うようになったらWindows機を買えばいいし。
でで、前々からWindowsにcocos2dxが入れられないって知り合いに泣きつかれたりしていて、そりゃMacに比べればちょっと面倒だけどそれほど難しくないんじゃないとあれこれアドバイスしてきたけど、実際はどうなんだ、と入れてみることにしたよ!
けどおんなじMacにcocos2dxが入っているのにVMWare内にもcocos2dxを入れるなんてもったいない! せっかくだから違うことをしたいよ! みんなと違う事に憧れる中二病真っ盛り!
そういえば最近Cocos Code IDEというのが出たらしい。はるniの敬愛する「cocos2d-x入門」の著者清水様がFacebookで発言してらっしゃったのをみたのを思い出した!
良くわからないけど早速触ってみよう!

どれどれ、ふむふむ、なるほど、……全くわからない。
とにかくこれを使えばcocos2d-JSが楽にできるよとかそういうことなのかな? Luaもできる、と。ふむふむ。
良くわからないのでとりあえず入れてしまおう。
わからぬなら、入れてしまおう、ソフトウェア(感染フラグ
というわけでやってみました!
Macの人、すでに旧バージョンで開発している人はこちらの記事様がとてもわかりやすかったよおおお!
図付きだし、明快!
http://dev.classmethod.jp/smartphone/cocos_code_ide/
ここから下は、ボク、Windowsだし、初めてだから何もわからないの。優しくしてね、って人向け!
はるniも全然わかってないから一緒に頑張ろうね! 結構みちのりは長いよ!
1.必要なものをダウンロード&インストール
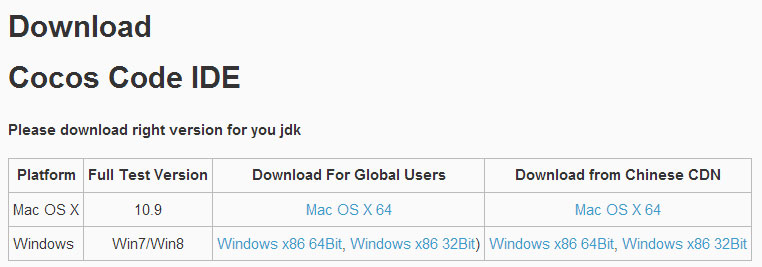
1-1.Code Editor IDEをダウンロード!
http://www.cocos2d-x.org/wiki/Code_Editor

好きなフォルダに落として解凍! これが今回の主役!
1-2.JDKをインストール!
http://www.oracle.com/technetwork/java/javase/downloads/index.html

Javaの開発をしたことがない人はJavaのSDKを入れよう!
Java Platform (JDK) 8u5ってやつを押して、その後自分の環境にあったものを落とすといいと思うよ!
はるniもWindows7を入れたばかりだったのでWindows x64をインストール!

こちらはダウンロードした後に「実行」を忘れずに!
1-3.Pythonをインストール!
http://www.python.org/download

3.4.0があったけど、必要なのは2.7って書いてあったから2.7.6を落としたよ!
これはcocosがコマンドを実行する為に必要みたい! cocosに頑張ってもらえるようにせっせと環境を整えますよ!

そして「実行」するよおおお!
実行終わったらPATHの設定!
はるniの場合はC:¥Python27にインストールされたみたいなので、環境変数に設定!

Windowsのスタート→コントロールパネル→システムとセキュリティ→システム→システムの詳細設定

ここの環境変数というところにPATHを設定してあげる。

Pathという項目があるので、それを編集。

Pythoがインストールされたパスを指定してあげる。ここではC:¥Python27。前のパスとはセミコロン「;」で区切るよ!
環境設定を触るときは気をつけないと大変なことになるみたいだから、慎重に!
1-4.ADTを落として解凍するよ!
https://developer.android.com/sdk/index.html?hl=sk

Androidの開発を行う為に必要なADT (Android Development Tools)を取ってくる!
これがないとAndroidアプリ開発できないよ! これは解凍して置いておく。
1-5.NDKを落として解凍!
https://developer.android.com/tools/sdk/ndk/index.html

NDK (ねえねえ今どんな気持ち?)をダウンロードして解凍!
これはcocosをAndroidで利用する為に必要なもの、、、だと思う。
C++で書かれたcocosをAndroidで利用するから必要なんだよね!きっと!
上記間違いでした。NDKの正式な名称は 「(Android) Native Develoment Kit」でした。
1-6.ANTを落とすよ!
http://ant.apache.org/

アントというのも入れないといけないらしい!
1.9.3というのがあったのでこれをダウンロードして解凍!
よーし、揃った! これで全部揃った!
1-7.そしてついにcocos2d-JS!
http://www.cocos2d-x.org/wiki/Code_Editor
1-1.で落としたフォルダの中にある「eclipse」というのをダブルクリック!


そしたらワークスペース(作業する場所)はどこにしますか? って聞いてきたけどどこでもいいよ! 早くcocos2d-JSやりたいよ!
そのままOK!

できた!
こんにちは、cocosIDE。
こんにちは、cocos2d-JS。
こんにちは、アタラシイセカイ。
2.設定
2-1.cocosIDEを設定していくよ!
cocosIDEが起動したら設定!
なんか違う画面しか出ないよ!という人は画面の中を良ーく見ると右上辺りに×印があって、それを押すと幸せになれるかも!
(初めてワークスペースを開いた時は説明画面みたいなのが出るのでそれを閉じると普通の画面に)
2-2.JavaScript Frameworkの設定
Window→Perferencesを選ぶと画面が出てくるので、Cocosの項目の中にある「JavaScript」を選択。
そこのBrowseというところをおして、cocos2d-JSを解凍した場所を選択。

「framework」ってフォルダがある一個上の階層を指定すると、良いと思うよ!
2-3.SDK / NDK /ANTの設定
次に必要な3つを設定していく。
全部、さっきダウンロードしたばかりだから場所も覚えてるし、ちゃちゃっとやって早くふぁいなるふぁんたじーに負けないゲームを作るんだ(妄想

ちなみにはるniの環境だとこんな感じ。
SDKの設定
C:〜〜〜\Documents\adt-bundle-windows-x86_64-20140321\sdk
NDKの設定
C:〜〜〜\Documents\android-ndk-r9d
ANTの設定
C:〜〜〜\Documents\Documents\apache-ant-1.9.3
3.作成!
3-1.プロジェクト作成
準備が出来たらとりあえず動かしてみよう!
最初からいろいろ触っちゃうと、動かなかった時にどこが悪いのかわからないからね!
というわけでプロジェクトを作成

File→New→Cocos JavaScript Project
と選ぶとウィンドウが出てくるので、とりあえず適当に「Finish」!
細かい事は後々わかっていけばいいのだ。とにかく動かしたい!
少し時間が経つと左側のCocosExplorerってところにCocosJSGameっていうのが出てきた。
できた! 初めてのcocos2d-JSが出来たよ!
ちなみにここで左側にCocosExplorerってのが無い人はWindow→Open Perspective→Otherの中から
「JavaScript」というのを選ぶと画面の構成が変わって現れるはず。

3-2.いよいよ実行!
ここまでできたらもう一息!

Run→Run Configurationsを選んで、新規作成ボタンをポチリ!
Nameは実行名なので適当にCocosJSGameとしておいて、ProjectはBrouseからCocosJSGameを選んであげる
とりあえず動かしたいのでWin32を選択。
そして、、、、いっけええええええええ!
Run!
と押すとHelloWorldと書かれた画面が出て来るよ!
どんな画面かはここまでやってみてからのお楽しみ!
おまけ
今回引っかかったところ。。。
新規作成できないと思ったら、Pysonの設定だった
http://www.cocos2d-x.org/forums/20/topics/51526?r=51661
おまけのおまけ
書き始めたのが5/1……
請けてる案件が忙し過ぎてこんなに時間がかかってしまった。。。
来週からは少し落ち着く(普通に戻る)ので日記も書けるといいなぁ。
